 Heimseite
Heimseite Seitenübersicht
Seitenübersicht An/abmeldung
An/abmeldung Anschlagbrett
Anschlagbrett Herunterladen
Herunterladen(c) 2005-2025 XLOG Technologies AG
We view HTML pages with a simple Prolog code embedding as
pre-elements as the primary source. The Dogelog Player dogelog.mjs
does the instrumentation after the HTML page has been loaded. The
instrumentation is triggered as follows at the end of the HTML
page:
<script type="module">
import {notebook} from "<path>/dogelog.mjs";
notebook();
</script>
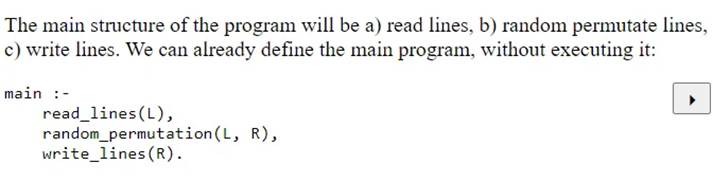
Lite notebooks can come in different flavours. The below shows a
lite notebook that wasn’t style with CSS. The pre-element that
houses the code cell, is shown by the browser default style in
mono font face. The button instrumentation has the browser
specific styling.

Picture 8: Lite Notebook without Styling
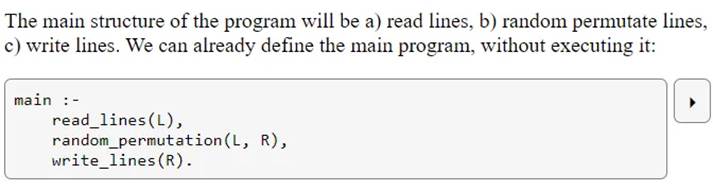
It is a matter of adding a CSS style sheet to change
the look of a lite notebook. The below shows an alternative
rendering of the same lite notebook, where we gave the code cell
and the button instrumentation some rounded corners border and a
background colour.

Picture 8: Lite Notebook with Styling